The first time I noticed the speed of the screen reader of a blind person I was overwhelmed. I barely could catch each word. The speed was at least twice the speaking speed of a person.
Imagine a friend who excitedly talks about a great job offer.
It sounds like a rushed text.
“Are you a member of the Guild?”
“Last time I checked.”
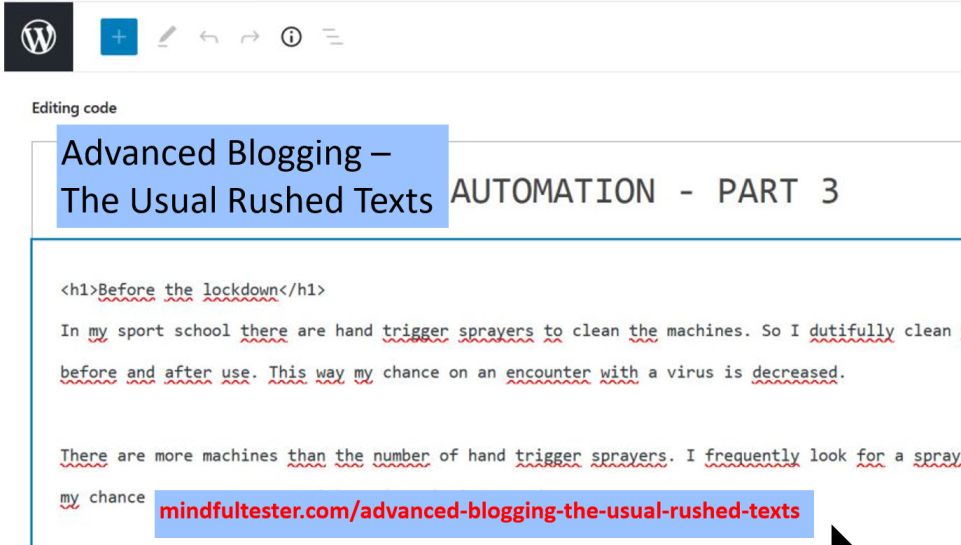
Show me the code
The default editor in WordPress is the visual editor. For beginners this is a great way to begin. The text is shown in the same way the visitors will read it. There is a catch. Sometimes the editor will change the look and feel.
For me the visual editor in WordPress hided too much information, so I used the code editor. I was editing HTML files and checked the changes in the visual editor.
For fast writing, HTML provides a nice structure: headings. I just put some keywords or short sentences in the file. Jerry Weinberg called them fieldstones. I kept the rest of the words in my mind and added them later on.
Let me show and tell
I always thought that it was a good idea to show what I did. Pictures can clarify a lot. A lot of pictures can clarify a lot more.
in the visual editor the picture had a bad contrast. I thought that I shrunk the picture too much. The picture looked good in the preview mode.
No alternative text
If I did not use an alternative text, then the screen reader would read the following aloud:
“Just to be sure I turned off the highlighting.
https://mindfultester.com/wp-content/uploads/2021/01/mindful-tester-p3-1.20-no-highlightingboxes.jpg”
In this case NVDA, a screen reader, used the path and file name instead of the empty alternative text.
“This is not according to the code of the Guild.”
Non descriptive alternative text
If I did use a short alternative text, then the screen reader would read the following aloud:
“Just to be sure I turned off the highlighting.
Dialog without highlighting”
This sounds like a rushed text. In the picture there are more details worth mentioning.
“This is not part of the deal.”
A complete alternative text
In my blog post I used a descriptive alternative text, then the screen reader would read the following aloud:
“Just to be sure I turned off the highlighting.
In the left image or baseline “Cap” in the username is shown, in the right image or checkpoint the username is empty. In the right upper corner, there is a thumb down button.”
“This is the way.”
Summary
Let me break down the structure. First, I wrote a text with a short introduction to the picture. Then the alternative text was a detailed description of the picture. A screen reader user would hear a normal story. This way I told a story with normal texts and alternative texts in a natural flow.
For the third blog post about Visual TDD in Test Automation I had a separate file for alternative texts. This was handy for the consistency of the text. But I disliked the continuously switching of files: open WordPress, go to the location of the picture, open the editor with the alternative texts, copy the desired text, and paste the text at the right spot in WordPress.
So I put all my alternative texts into the HTML file. This saved me some application switching. It might have some impact on the consistency of the alternative texts.
Even worse, I needed to do some spell checking.
I have a spell on you
The problem with blogging is that the mind is faster than the hands. This often leads to spelling and punctuation errors.
For the creative mind, speed is essential. I could lose my train of thoughts. This is why I gladly accept any typos.
It sounds like a rushed text.
WordPress uses the browser spell check. This is focused on the right spelling of the words. The syntax of the sentences is ignored.
If I spell check my blog post, then I go to the visual editor. I copy the text into my favourite word processor and start the spell checking. Because I was worried about the layout, I change the text in both WordPress and the text editor.
Fine, but what about the alternative text?
A simple solution is:
- go to the picture
- copy the alternative text
- paste in your favourite word pressor
- do a spell check
There is one place where all the alternative texts are shown and that is the HTML file. The code editor shows all the lines including the alternative texts, which are not shown in the visual editor.
Simple solution
My advice would be: search for alt in the html file and copy the stuff.
Difficult solution
For the selection of my alternative texts, I chose a complicated solution.
This paragraph is meant for people with an IT background. You are free to skip this.
If you are using a screen reader, please set the interpunction level to all.
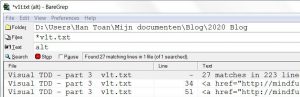
I opened baregrep, a shareware tool which can filter lines of codes with the text “alt”. This basically means: give me all the lines with alternative texts. I was lucky that I did not use words like alternative or salt.
I copied the output.
The next step is to use VIM, a free software program with a typical interface. I pasted the text in my word processor.
The file contained one picture with an alternative text on a different line.
:%s/^.*alt="//
- : means, that I wanted to execute an ed command. ed is an editor command.
- % is for all lines in the file
- s is short for substitute.
- /^.*alt="/ is the pattern, which I looked for between / and /.
- ^ is from the beginning of the line.
- .* is zero or more arbitrary characters.
- alt=" is the literal text “alt=””
- // is the text between / and /, which must be used for the replacement. In this case this is an empty string.
The whole command removed all the text from the beginning of the line until and including “alt=”in every line.
:%s/".*//
- : means, that I wanted to execute an ed command. ed is an editor command. What I basically write, is “ed, I am talking to you. The following command is for you.”
It is like a home assistant: “VIP Home app, I am talking to you. The following command is for you.” - % is for all lines in the file
- s is short for substitute.
- /".*/ is the pattern, which I looked for between / and /.
- " is the literal text “.
- .* is zero or more arbitrary characters.
- // is the text between / and /, which must be used for the replacement. In this case this is an empty string.
The whole command removed all the text from ” until the end of the line in every line.
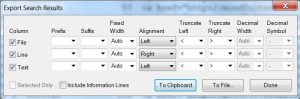
The last step is to copy the lines into the word processor for the final spell checking.
For the people who like to quit VIM without saving:
:q!
- : means, that I wanted to execute an ed command. ed is an editor command. What I basically write, is “ed, I am talking to you. The following command is for you.”
It is like a home assistant: “VIP Home app, I am talking to you. The following command is for you.” - q is quit.
- ! means without saving, because I am sure.
Back to Media for the change
Then I updated the alternative texts in Media, where all my pictures are stored.
If you are using a screen reader, you can set the interpunction level to your favourite setting.
Here is the change
A few days later I noticed that the wrong alternative texts were included in the blog post. I tried to figure out what happened.
Who was the usual suspect?
The moment I inserted a picture from the Media in my blog post, a copy of the HTML code was used. Any later changes in Media remained there. So I had to change the text again in the code editor.
One of my kids summarised my story as follows:
if you send your homework to school, then you send a copy of the file.
I could have chosen to replace the old pictures in the blog post with the latest pictures in Media. I was afraid to add the wrong picture. Then I should not forget the resizing.
So I edited the alternative texts in the visual editor.
Listen carefully. I only tell this once.
Pro tip: use the screenreader to read your text aloud. Some typos are difficult to see, but are easy to hear.
Just hover with your mouse over the text and hear it.
“I have spoken.”