A month ago I was in the sport school. The manager had a conversation with me:
“You are using the wrong liquid to clean the machine.”
My eyes went to the automatic liquid dispenser.
She followed my view:
“You must use the hand trigger sprayer. You used the spray for the hand instead of the machine.”
Somehow I missed the hand trigger sprayer. It was clearly in view. But I came from the other side, the sprayer was hidden behind a machine.
So what was the problem?
People tend to use the most simple solution for a problem. You know, I am one of them.
For programming I use Test Driven Development. After some impressive demonstrations and real life experiences.
For me the Red Green Refactor cycle of Test Driven Development is simple.
When I used Visual Testing in the previous blog post, I used a breakpoint.
If I set a breakpoint and debug the program, then it will stop at this breakpoint. Now I have enough time to get useful information from the program, get some coffee, or take a small nap. The latter is an advantage of blogging in free time or being jobless.
Disclaimer: I am not paid by Applitools for writing this article.
Let me visualise the steps from the last blog post:
Start: I have automation code, that opens the Login dialog.

Red: make a failing test.
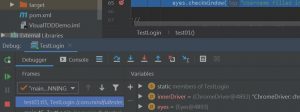
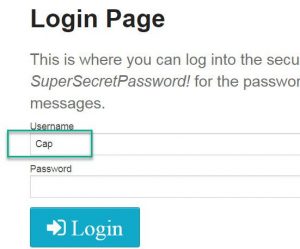
I added a CheckWindow method and placed a breakpoint on this line. During the debugging I manually entered the password “Cap” and resumed the program.
What I actually did, was making a screenshot of the desired situation or baseline.
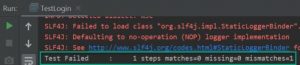
Then I ran the program again. The test failed, because my code did not enter “Cap” in the username.
Why? Cap can be an abbreviation of Captain Marvel or Captain America.
Green: make enough code to pass the failing test.
Then I added code to enter “Cap” in the username textfield. Then I ran the program and it passed.

Refactor: there was no need to clean up the code, because it was a proof of concept.
Breakpoint overboard
For some people the breakpoint is really strange. So let me try to find a solution with using Test Driven Development while avoiding this point.
A breakpoint to be more precisely.
You are about to read about exploring a new situation in test automation.
Go.
Undesired baseline
And I off went.
For a fast demo I based my code on the Java code on
https://applitools.com/docs/topics/overview/walkthough-example.html#Building
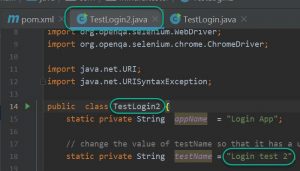
I used the source code TestLogin2.java and pom.xml from this repo. Notice the name of the class and the test.
The really interesting coding took place is in the test01 method.
// Go to Login dialog. driver.get(weburl); // TODO: fill in the username // TODO: add test. // TODO: for making a baseline and // TODO: comparing the screen with the baseline. // [edited for blog post]
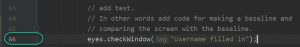
Now I added the CheckWindow method.
// Go to Login dialog.
driver.get(weburl);
// TODO: fill in the username
// add test.
// for making a baseline and
// comparing the screen with the baseline.
// [edited for blog post]
eyes.checkWindow("Username filled in");
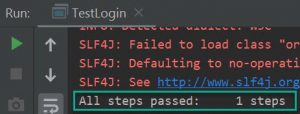
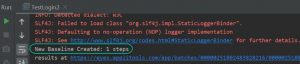
I left out the breakpoint: no red filled circle is shown.

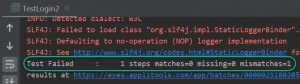
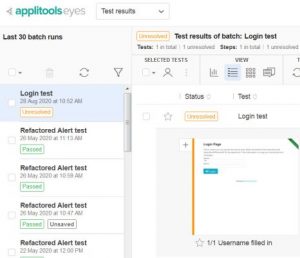
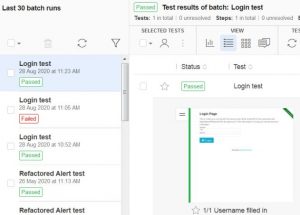
A message was shown, that a baseline was created.
Time to look in my free Applitools account.

Now I had done something really strange:
I made an undesired baseline.
Note the danger, that the passed test is accepted as passed, but that was not my intention.
That was not my goal for that day:
adding code to enter “Cap” in username.
There was a simple fix to solve this problem.
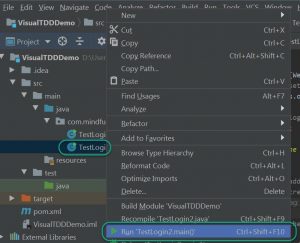
Desired baseline
Let me fill in “Cap”.
// Go to Login dialog.
driver.get(weburl);
// fill in the username
driver.findElement(By.id("username")).sendKeys("Cap");
// Test.
// add test. // for making a baseline and
// comparing the screen with the baseline.
// [edited for blog post]
eyes.checkWindow("Username filled in");
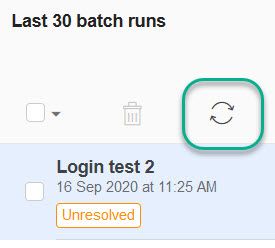
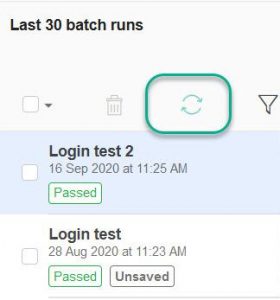
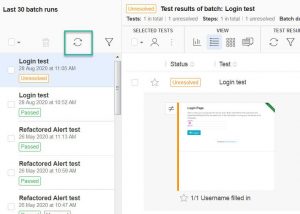
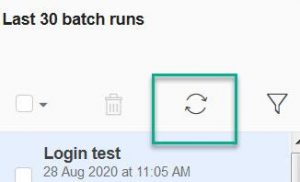
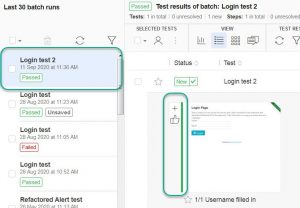
In applitools.com things were not updated yet, so I pressed the Refresh button.
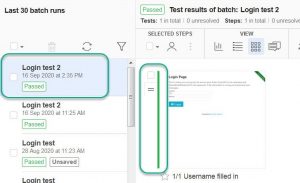
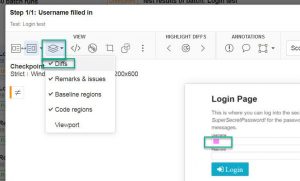
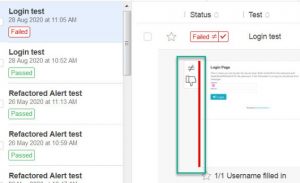
I opened the test result and noticed a difference. But the new screen was right.
So I pressed the Thumb up button.

And the test ruslt became green.

There was Save button which changing size about every 4 seconds. So I pressed it/
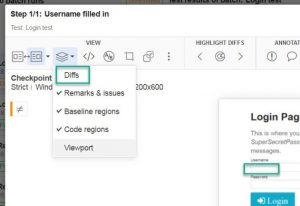
I double checked the test result by removing the hightlighing of the differences.
I went to the Applitools website and pressed the Refresh button.
And I selected the last batch run.
The green test result was shown.
There were no differences.
Questions
Now I had a test to check whether the username was equal to Cap.
But did I see whether the test fail?
No. Can I trust a test, which I did not see failing?
Probably not.
Another question:
is it good to trust a test, which status went from Green to Red?
I don’t think so.
If someone takes over the coding of my test, then this would be really confusing: “A failed test is a good sign?!”
According to me this is the problem:
I have a useful pattern or way of working. It is Red Green Refactor.
Then I changed it into an anti pattern or bad way of working. This is Green Red Refactor.
This happened, because I wanted to avoid a breakpoint.
There is another way to explain this.
I have the habit to make pictures of the state of the game or baseline. Please have a look at a game in progress.
Notice that I took pictures from different angles to be sure that the positions of all game pieces were clear.
Also to be sure that there was no hand trigger sprayer hidden somewhere somehow.
Suppose one of my kids would protest: “We were playing another game.” This is actually a bad baseline.
Then I could changed to this picture:
Right game, but right state?
Looking at the boats I don’t think so.
Visual steps without a breakpoint
Let me visualise the steps taken in this very blog post:
Start: I have automation code, that opens the Login dialog.

Green: make enough code to pass the failing test.
I added a CheckWindow method and ran the program.
What I actually did, was making a screenshot of the undesired situation or baseline.
When I ran the program again, the test passed.

Red: make a failing test.
Then I added code to enter “Cap” in the username textfield. Then I ran the program and the test failed.

Refactor: there was no need to clean up the code, because it was a proof of concept.
The used anti pattern is Green Red Refactor.
Highly unrecommended.
Wrap up
In this blog post I described a way to use Visual Testing without a breakpoint. I also did not really use Test Driven Development.
There were two drawbacks to this approach:
- The test CheckWindow was not tested. So an extra step was needed.
- I assumed that the change in the test result would be a sign of progress.